HTML5にまつわるエトセトラ/2011年6月
コラム
HTML5 の基礎: 第 1 回 最初の一歩

旧世代のコーダーがHTML5に触れ始めて戸惑ったこと – SAKOTSU INSPIRE
HTML5を覚えていく上で参考になりそうなのでメモ。

クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント (1/2)- @IT
面白法人カヤックの橋本雄也氏、本多大和氏が書いたコラム。

“HTML5+CSS3時代の”というよりは少し前から“プログレッシブ・エンハンスメント”とやらは徐々に使われ始めていた気が…ゲフンゲフン、まぁこれはこれまでの進化系のお話だと思います。
私もWeb Creatersとかの雑誌で読んで目からウロコを出して以来(2年くらい前かな?)、「すべてのブラウザで完全に表示を一致させる」ことはしなくなりました。
だってすべて統一しようとすると(主に某IEのせいで)膨大な時間がかかるし、微細な部分になると無理に近いことだし。
それにしても“プログレッシブ・エンハンスメント”って舌噛みそうなくらい長いからもっと手軽な言い方がないものだろうか…?
フレームワーク
Gridless
HTML5+CSS3のフレームワークを配布してる。HTML5を使ったサイト作りの参考にもいいかも。

実用的なデザインがたくさん揃ってる、HTML5+CSS3ベースのフレームワーク -Perkins | コリス
まとめのまとめ。制作のお供に、参考に、使えそうです。

html5uploader
ドラッグ&ドロップでファイルをアップロードできるHTML5製のオープンソース。
本家配布先はどうやら英語でもないようなので下記の参考ページが日本語で解説してくれていてわかりやすい。

こちらでもダウンロードが可能。英語の解説も。
html5uploader – Drag & drop files to browser using HTML 5, PHP and JS – Google Project Hosting
ブラウザ対応表
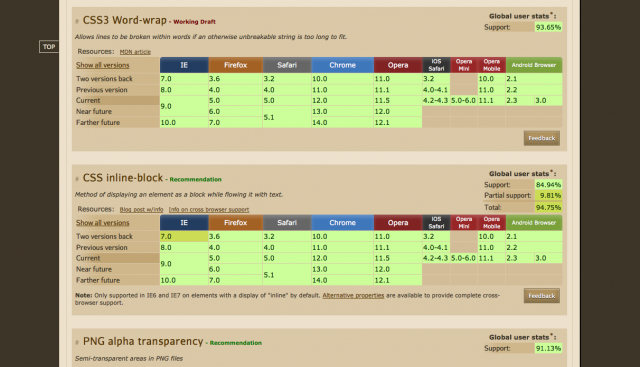
When can I use… Support tables for HTML5, CSS3, etc
各ブラウザがHTML5やCSS3に対応しているか否かがまとめられている。しばらくは重宝しそう!

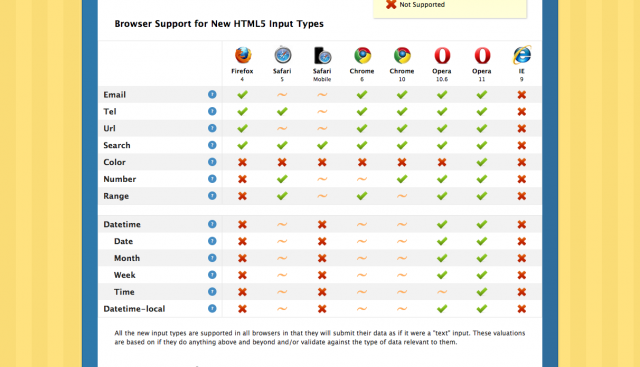
The Current State of HTML5 Forms · Wufoo
こちらはフォーム関連のブラウザ対応表。

おまけ
HTML5の可能性を示唆してくれる『HTML5 WOW!』は必見ではなかろうか
『HTML5 WOW!』を紹介しています。が、『HTML5 WOW!』はChromeからじゃないと見れないとな・・。
自宅の今の環境では見れないので未来へ向けてメモ。

はいだしょうこ画伯の5年間の成長を、SVGでモーフィングにしてみた – jsdo.it – Share JavaScript, HTML5 and CSS
HTML5を駆使したしょうこおねえさん画スプーのモーフィング。仕事中や外でこれを見ようという方は要注意!(爆笑するかもという意味でw)






![[RSS]dreamjunkie.lolipop.jp](/wp/wp-content/themes/TOKYO-remix_d@j/images/snslink_ico_rss.png)